React.js Best Practices & Patterns - Part 1
Best practices for high-quality applications

Hello there, React.js is an excellent tool for building user interfaces if you use it as much as we do. It’s easy to use, adaptable, and rapid. However, managing components, state, and logic becomes increasingly difficult as your project grows. It’s crucial to adhere to design patterns and best practices to keep things operating smoothly and make your code simple to understand.
This series of articles will review some of the best React.js working techniques and patterns. We’ll go through topics like organizing your folders, dividing issues, and design elements. These elements will significantly simplify your life as a developer. To make everything clean and apparent, we’ll provide you with snippets of code, and we’ll also offer you helpful tips on how to apply these best practices to your projects.
💀Please note that the tips provided in this guide are drawn from both my personal experiences and various articles. It’s important to remember that this guide may not address every potential issue, nor is it a definitive solution for all projects throughout history.
So, let’s get started and make our React apps even better!
Introduction:
If you are building a React application and want to make sure it stays organized and scalable, then you need to follow some React best practices! In this part, we will cover four essential best practices that will help you build maintainable, scalable, and efficient React applications.
1. Folder Structure
Having an organized folder structure is super important if you want to keep your project hierarchy clear and make it easy to navigate. Check out this example of a feature-based folder structure:

Instead of organizing components by file types, we group them by features. This makes it a lot simpler to find and manage related files, like a component’s JavaScript and CSS files.
2. Keep Components Small and Focused
When developing an application, it is critical to design components that are simple to comprehend, maintain, and test. As a result, it’s best to keep your components concentrated and tiny. Don’t worry if a component becomes too large; simply divide it down into smaller, more manageable components!
Assume you have a UserProfile component that is becoming too much to handle. You might subdivide it into smaller components such as ProfilePicture, UserName, and UserBio. Each component will be easier to handle and reuse as a result.
Check out this example:

3. Naming Conventions
When you give your components, props, and state variables meaningful names, it makes it easier for others (and future you!) to comprehend your code. Furthermore, it simplifies the long-term maintenance of your code. Here are some pointers to help you name things correctly:
- For components, use PascalCase (like UserProfile.js)
- For variables and functions, use camelCase (like getUserData())
- And for constants, use UPPERCASE_SNAKE_CASE (like API_URL)
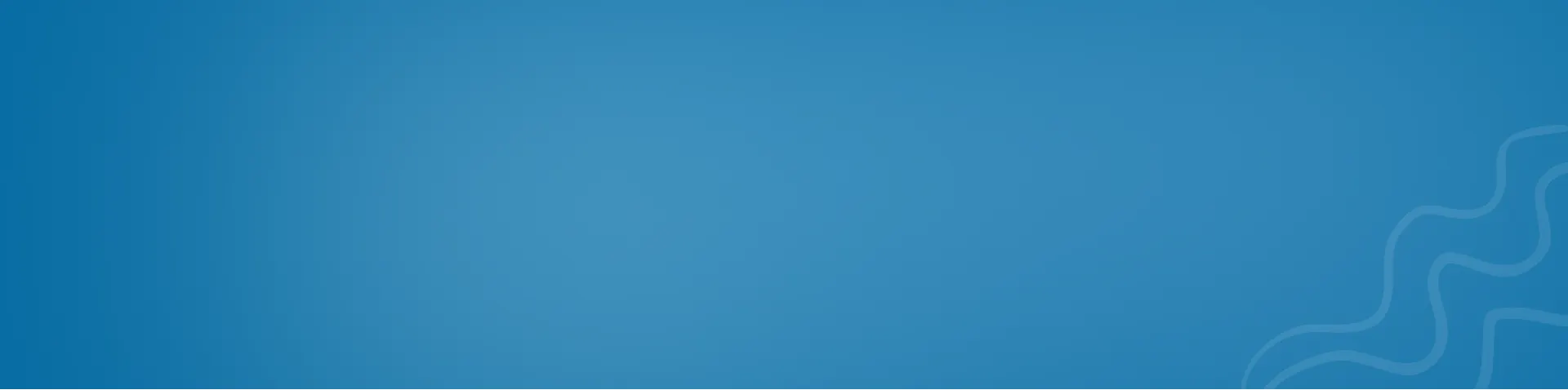
4. Pages (Container components) and Presentational Components
Pages (Container components) and presentational components are the two categories of components in React. Container components use props to handle tasks such as retrieving data from external sources (such as APIs), managing state and logic, and sending data down to presentational components.
Meanwhile, presentational components are in charge of rendering user interface elements and displaying data given down from parent components. We can design more modular and reusable components by splitting these duties.
Example — TodoApp Page:

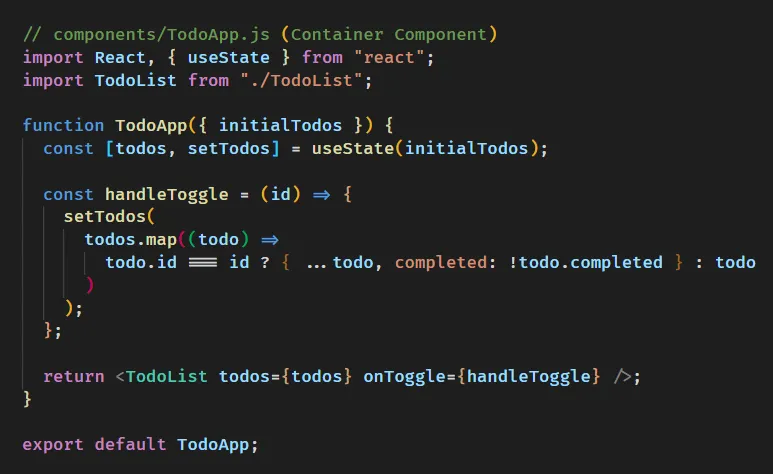
TodoList Component:

Okay, so React components are classified into two types: container components and presentational components. Container components handle things like collecting data from APIs and managing state and logic, whereas presentational components display data from props and define how things look. This allows us to keep our code more organized, understandable, and testable.
5. Keep it DRY with Array Mapping
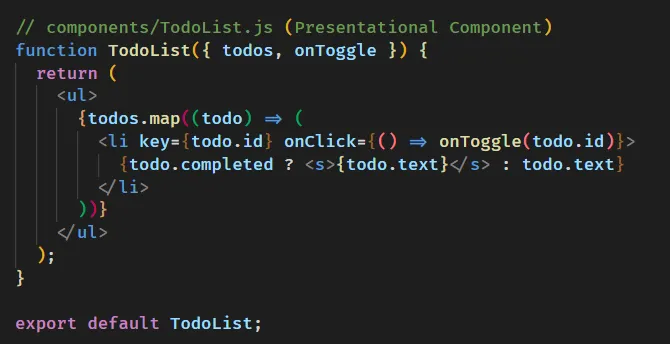
Using an array of objects and mapping over them to prevent code repetition in your React components might be a useful strategy. Consider creating a navigation bar with many links, each having its title, path, and icon. Instead of repeating the same structure and code for each link, you can create an array of objects that have all of the essential data and dynamically render them with a map function.
Check out this example code to see how to easily generate an array of links and map them over to render a navigation bar:
 In this example, we showed how constructing an array of items and mapping over them might assist you in avoiding code repetition in your React components. This approach is effective for presenting not only navigation bars but also forms with multiple input fields.
In this example, we showed how constructing an array of items and mapping over them might assist you in avoiding code repetition in your React components. This approach is effective for presenting not only navigation bars but also forms with multiple input fields.
You can map over an array of objects that include the relevant data for each input field to dynamically render the input fields. This can simplify and improve the maintainability of your code, especially when dealing with forms with multiple input fields.
Here’s an example of this:

This great example illustrates how to construct dynamic input fields in React by using an array of input objects. The label, type, and name for each input field are all included in each input object. Using the map() function, you can easily cycle through the array and dynamically render each input field with data from each input item.
Using arrays and mapping over them is a terrific method to create dynamic information in your React components without having to repeat the same code. This strategy increases the scalability, reusability, and ease of maintenance of your components.
Conclusion:
In conclusion, it’s essential to follow React.js best practices to develop excellent applications. The advice provided in this guide establishes a solid foundation for creating efficient React applications and writing clean, readable code that is easy to maintain and scale.
Keep it simple and follow developers and users will appreciate your solution.
📩 For similar content, feel free to follow me and subscribe to my newsletter.
Share article
- React
- Best Practices
- Front End Development
- Web Development
- Design Patterns