Web Accessibility: Implementation part-2
Separation of concerns for high-quality applications

The primary objective of this article is to educate on how to integrate web accessibility into your upcoming front-end project, specifically when you write HTML. if you want to know more about the importance of the web accessibility go check our previous article
Web accessibility: feature or a must to have
Discover why you shoud care about web accessibility
Dear developers, designers, and managers
The lack of accessibility awareness among developers and designers often leads to neglecting it in the design and development process of applications. This is a significant oversight, as accessibility is not just a desirable addition, but a crucial obligation that affects everyone, including developers, designers, organizations, and managers alike.
It is not just a matter of accommodating a certain percentage of individuals, but a moral and ethical responsibility to ensure that all users have equal access to the web.
Implementation
With that being said, allow me to provide you with some valuable insights on how to integrate web accessibility into your next project. These tips should not be viewed as a comprehensive checklist, but rather as a foundational starting point for gaining a deeper understanding and appreciation for the needs of all users.
1. Define the natural language of your document:
Telling the browser which language do you use in your website is very helpful for screen reader users, it make it easy for third-party translation tools to identify the right dictionary, particularly when your users don’t have the same primary language as your site.
Defining this property in your HTML file will help assistive technology to choose the correct voice profile or character set.
<html lang="en">
…
</html>
Make sure to always define the right language. All language codes are listed in the IANA Language Subtag Registry.
2. Add Alternative Text to Images
<img src="image.jpg" alt="describe it" />
If an image is used as content, apply alt attribute to describe the images content.
This is important for users who are blind or have low vision, as they rely on screen readers to interpret the content of your website. otherwise if the image is purely decorative or doesn't add a valuable information consider add a blank alt=” ” , setting this value to a blank indicates that this image is not a key part of the content.
For more tips on using alt attribute check this page.
3. Use semantic HTML elements
Semantic HTML refers to the use of HTML elements that have specific meanings, such as headings, paragraphs, lists, and links. This makes it easier for screen readers to understand the content and structure of your website, which is essential for accessibility.
For example if you need a button, use the button (<button>) element instead of a <div> .
But why?, because buttons are:
- Clickable (with mouse and keys)
- Screen readers identify them as buttons.
- Focusable.
For more information about the benefits of a button over a <div>, check this video.
It is possible and advised to mark up thematic sections with HTML5 (<article>, <aside>, <nav>, <section>)
<body>
<header> <!-- landmark -->
<nav> <!-- landmark -->
...
</nav>
</header> <aside> <!-- landmark -->
</aside>
</body>
4. Use headings wisely
Use headings wisely helps your users to understand the structure of your page and relationships between sections, and screen readers to navigate and move from a piece of content to another properly. For example using the NVDA screen reader users can jump from heading to heading with shortcuts (H and Shift + H).
You should avoid use multiple nested headings elements under the same outline:
<!-- Don't rely on inexistent outline algorithms: -->
<body>
<h1>My website</h1>
<section>
<h1>Heading</h1>
<section>
<h1>Subheading</h1>
</section>
</section>
<section>
<h1>Heading</h1>
</section>
</body>
in addition to that please don’t skip levels:
<!-- Don't skip levels: -->
<body>
<h1>My website</h1>
<h4>Heading</h4>
<h2>Subheading</h2>
<h3>Heading</h3>
</body>
do like that:
<!-- Do this: -->
<body>
<h1>My website</h1>
<h2>Heading</h2>
<h3>Subheading</h3>
<h2>Heading</h2>
</body>
Web Accessibility Evaluation Tool is chrome extension that provides a nice way of checking if your outline is persistent.
5. Include ARIA Roles
ARIA (Accessible Rich Internet Applications) roles are attributes that can be added to HTML elements to provide additional information to assistive technologies.
<nav role="navigation">
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
</ul>
</nav>
<button role="button">Click Me</button>
In this example, the nav element is given a role of navigation to indicate that it is a navigation menu. The button element is given a role of button to indicate that it is an interactive button. These ARIA roles help to improve the accessibility of your website for users who rely on assistive technologies, such as screen readers.
6. Don’t Rely on Color
It’s important to use a color scheme that provides sufficient contrast between the background and text color. This makes it easier for users with color blindness or low vision to read the text on your website.
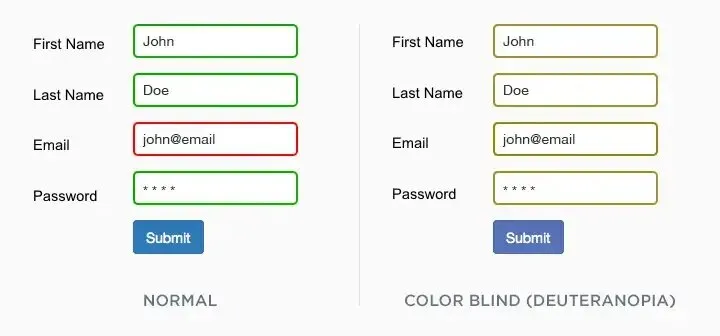
 Comparison of Standard Vision and Color Blind Perception
Comparison of Standard Vision and Color Blind Perception
The practice of highlighting input boxes in red upon the failure to fill in a required field is a prevalent method for error indication. However, for users without a visual display or those with specific forms of color blindness, this visual cue may not effectively communicate the error or the steps for correction.
7. Test Your Website
The importance of verifying the accessibility of your website for all user groups cannot be overstated. To support this effort, there are a range of accessible testing tools available, including WAVE and aXe, which can be utilized to ensure that your website is designed with inclusivity in mind.
Conclusion
Creating accessible HTML is not just a best practice, but a responsibility. It ensures that your website is inclusive and accessible to all users, regardless of their abilities. By incorporating the tips and principles discussed in this article, you can design and develop a website that is both accessible and user-friendly. This not only benefits users with disabilities but enhances the overall user experience for everyone.
Share article
- Technology
- Web accessibility standards
- HTML
- Front End Development
- Coding